Component in Angular
In this tutorial we will discuss and understand main building block of angular i.e component. We will discuss as.
- What is the component?
- What is the default component?
- How to create a new component?
- What are the building blocks of components?
If you worked with Angular 1 (i.e. AngularJS) applications, then you may aware of controllers, directives, and scopes that are used to bind the data and logic to a view. But in Angular 2 or any higher versions application, the component alone performs all the tasks which are performed.
What is Component
The Component is the main building block of an Angular Application.
The component contains the data & user interaction logic that defines how the View looks and behaves. A view in Angular refers to a template (HTML).
According to Team Angular, A component controls a patch of screen real state that we could call a view and declares reusable UI building blocks for an application.
The Angular Components are plain typescript classes and defined using @component Decorator. This Decorator provides the component with the View to display & Metadata about the class
import { Component } from '@angular/core';@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.scss’]
})
export class AppComponent {
title = ‘gtech-demo-app’;
}
The Component is responsible to provide the data to the view. The Angular does this by using data binding to get the data from the Component to the View. This is done using the special HTML markup knows as the Angular Template Syntax. The Component can also get notified when the View Changes.
The Angular applications will have lots of components. Each component handles a small part of UI. These components work together to produce the complete user interface of the application
What is Default components.
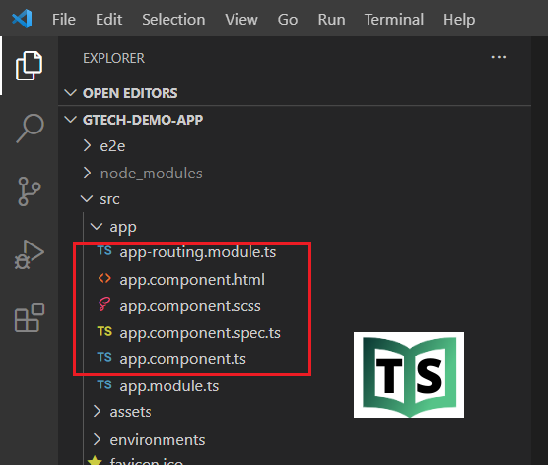
By default one component app.component.ts file is created when we create a new angular project. You can find this file within the app folder which is present inside the src folder of our project.

This app.component.ts file contains a component with the name AppComponent and it is the root component of your angular application. If you open the app.component.ts file, you will find the following code.
export class AppComponent {
title = 'gtech-demo-app';
}Create angular component.
We need to use below command to create angular component.
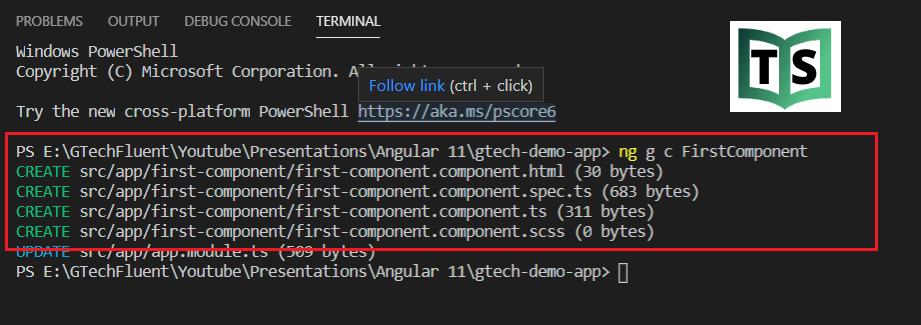
ng g c FirstComponent
- ng: stands for angular and it will call the angular CLI.
- g/generate: the abbreviation of generating (you can also use the whole word generate).
- c/component: is the abbreviation of component (you can also use the whole word component). Here, the component is the type of element that is going to be generated (you can also create a directive, service, pipelines, class, security, interface, enumeration, and module).
- In last the we need to provide the component name, in our case component name is FirstComponent.
Open terminal and Once you type the command and press the enter button, it will take some type to create the component. Once the component is created successfully, you should get the following output.

The Components consists of three main building blocks
- Template
- Class
- MetaData/Decorator
Template(View or HTML Template Or Template URL):
The template defines the layout of the View and defines what is rendered on the page. Without the template, there is nothing for Angular to render to the DOM.
The Templates are created with HTML. You can add Angular directives and bindings on the template. There are two ways you can specify the Template in Angular.
- Defining the Template Inline
- Provide an external Template
Class
The class is the code associated with Template (View). The Class is created with the Typescript, but you can also use javascript directly in the class. Class Contains the Properties & Methods.
The Class is the most important part of a component in which we can write the code which is required for a template to render in the browser. You can compare this class with any object-oriented programming language classes. The angular component class can also contain methods, variables, and properties like other programming languages. The Properties of a class can be bind to the view using Data Binding.
The Component classes in Angular are prefixed with the name “Component”, To easily identify them.
Metadata/Decorator
Metadata Provides additional information about the component to the Angular. Angular uses this information to process the class. The Metadata is defined with a decorator.
A decorator is a function that adds metadata to class, its methods & to its properties. The Components are defined with a @component class decorator. It is @component decorator, which defines the class as Component to the Angular
@Component decorator
A class becomes a Component when Component Decorator is used. A Decorator is always prefixed with @. The Decorator must be positioned immediately before the class definition. We can also build our own decorators. The decorators are Similar to attributes in C#
Important Component metadata properties
- Selector : If you want to use a component on any HTML page in your angular application, then you must have to specify the selector property of the Component decorator. This selector property of the component decorator will become a directive i.e. in this case the directive will be on the HTML page. But when you run the application, this directive in the HTML page is replaced with the content specified by the templateUrl properties of the component decorator.
- Styles/styleUrls: The CSS Styles or style sheets, that this component needs. Here we can use either an external stylesheet (using styleUrls) or inline styles (using Styles). The styles used here are specific to the component
- template/templateUrl: The HTML template that defines our View. It tells Angular how to render the Component’s view. The templates can be inline (using a template) or we can use an external template (using a templateUrl). The Component can have only one template. You can either use inline template or external template and not both
- Providers :The Providers are the services that our component is going to use. The Services provide service to the Components or to the other Services.
- Directives: The directives that this component is going to use are listed here.
You can watch our video version of this tutorial with step by step explanation.
