Data Binding in Angular 11
In this tutorial, Will discuss Data Binding in Angular 11 in detail. Data binding is one of the most important features provided by Angular Framework which allows communicating between the component and its view. So, at the end of this tutorial, we will discuss and understand.
Web development requires data synchronization between the models and the views. The models basically contain the data values whereas views deal with what the user sees. So if you want to know how this happens in Angular, this article on Angular Data Binding to help you.
What is Data Binding in Angular Application?
Data Binding is the mechanism that binds the applications UI or User Interface to the models. Using Data Binding, the user will be able to manipulate the elements present on the website using the browser. Therefore, whenever some variable has been changed, that particular change must be reflected in the Document Object Model or the DOM.
In Angular, Data Binding defines the interaction between the components and the DOM. Data Binding is a part of all Angular versions starting from AngularJS right through to the latest Angular version.
In Angular, Data Binding means to bind the data (Component’s filed) with the View (HTML Content). That is whenever you want to display dynamic data on a view (HTML) from the component then you need to use the concept Data binding.
Why do we need Data Binding?
Whenever you want to develop any data-driven web application, then as a developer you need to keep the focus on two important things i.e. Data and the UI (User Interface) and it is more important for you to find an efficient way to bind them (Data and UI) together. Again, the data can arrive in several chunks and you need to update the user interface with the latest or updated data.
Now a day most of the front-end development uses JavaScript frameworks like Angular which does a lot of work for us. These Frameworks takes the responsibility of synchronizing the data and the user interface. The angular framework provides one concept called Data Binding which is used for synchronizing the data and the user interface (called a view).
Types of Data Binding in Angular
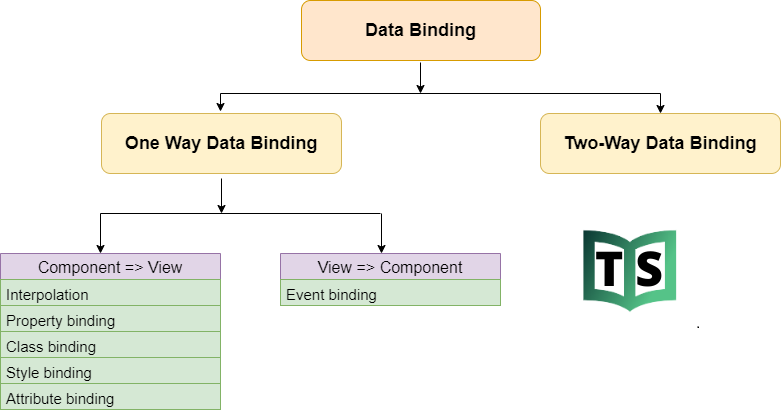
Angular provides the two types of data binding that is One-way and Two-way Data Binding.
One-way Data Binding: It is a simple type of data binding where you are allowed to manipulate the views through the models. This implies, making changes to the Typescript code will be reflected in the corresponding HTML In one-way data binding, data flows only in one direction i.e from the models to the views. In Angular, One-way data binding is achieved through:
From Component to View.
- Interpolation or String Interpolation
- Property binding
- Class binding
- Style binding
- Attribute binding
From View to Component.
- Event binding

Two-way Binding
Angular allows two-way data binding that will allow your application to share data in two directions i.e. from the components to the templates and vice versa. This makes sure that the models and the views present in your application are always synchronized. Two-way data binding will perform two things i.e. setting of the element property and listening to the element change events. That means change from the view can also change the model and similarly change in the model can also change in the view (From Component to View Template and also From View template to Component).
