Angular Interview Questions And Answers
In this article, We are going to learn and discussed about one of the most important questions asked on Angular and answers of those questions. We are going to understand the fundamentals and building blocks of Angular by answering the most frequently asked interview questions.
Q 1. What is Angular
Angular was introduced to create Single Page applications and Angular is a TypeScript-based open-source web application framework, developed and maintained by Google
Google’s Angular team rewrote the AngularJS(JavaScript Based) and announced Angular 2 in 2016. Angular 2 is complete rewrite of AngularJS and its written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
Angular is a platform and framework for building single-page client applications using HTML and TypeScript. There were only two version AngularJs and Angular2 which is know as angular and other versions are enhancing into the angular2.
Q 2. What is the difference between AngularJs and Angular
- Version
- Language
- Architecture
- Mobile support
- Dependency Injection
- Routing
- Reusability of code
- AngularJs is the first version released in 2010
- JavaScript is used in AngularJS
- Supports Model-View-Controller design
- AngularJs doesn’t support mobile devices
- Doesn’t support
- @routeProvider is used
- We cannot reuse the code in AngularJS
- Angular 2 is the second version eleased in 2016
- TypeScript, JavaScript, Dart, PureScript
- Component and directives based
- Supports all popular mobile browsers
- In build dependency injection support.
- @Route configuration is used
- In Angular 2 we have the facility to reuse the code
Q 3. What are the core features of Angular framework
- MVC architecture: Angular is a full-fledged MVC framework. It provides a firm opinion on how the application should be structured. It also offers bi-directional data flow and updates the real DOM.
- Modules: Module in Angular refers to a place where you can group the components, directives, pipes, and services, which are related to the application.
- Performance: Its performance is way better as compared to AngularJS because the execution is very fast when we perform any operation in the application.
- Change detection: It's a very important feature of Angular. It refreshes the running application whenever the changes in code are made.
- Dependency injection: Angular has its own Dependency Injection (DI) pattern which provides the efficiency and modularity in application design.
- Testing Easy: When we work on an Angular project, we can easily test the application by creating the test cases and it's easier than others
Q 4. What is single page application
A single page application is a web application or a website which provides users a very fluid, reactive and fast experience similar to a desktop application. It contains menu, buttons and blocks on a single page and when a user clicks on any of them; it dynamically rewrites the current page rather than loading entire new pages from a server. That’s the reason behind its reactive fast speed.
Single-page applications are web applications that load once with new features just being mere additions to the user interface. It does not load new HTML pages to display the new page’s content, instead generated dynamically.
Q 5. What are decorators in Angular?
Decorators are a design pattern or functions that define how Angular features work. They are used to make prior modifications to a class, service, or filter. Angular supports four types of decorators
- 1. Class Decorators: Class decorator allow us to tell Angular that a particular class is a component, or module. Examples are @Component and @NgModule
- 2. Property Decorators: These are second most common decorators that we are using within Angular application. We can create specific properties with in class with the help of property decorator and use with the class when communication within parent and child or child and parent. Examples are @Input and @Output
- 3. Method Decorators: Method decorator are also a most common decorators that we are using within Angular application. We can create specific methods within our class with required functionality Example: @HostListner.
- 4. Parameter Decorators: Parameter decorators also important and play a important role within Angular application. We can use when we have to inject the parameter. Example: @Inject
Q 6. What is component in angular
The Component is the main building block of an Angular Application. The component contains the data & user interaction logic that defines how the View looks and behaves. A view in Angular refers to a template (HTML).
According to Team Angular, A component controls a patch of screen real state that we could call a view and declares reusable UI building blocks for an application.
The Angular Components are plain typescript classes and defined using @component Decorator. This Decorator provides the component with the View to display & Metadata about the class
Q 7. What is data binding in angular
Data Binding is the mechanism that binds the applications UI or User Interface to the models. Using Data Binding, the user will be able to manipulate the elements present on the website using the browser. Therefore, whenever some variable has been changed, that particular change must be reflected in the Document Object Model or the DOM.
In Angular, Data Binding defines the interaction between the components and the DOM. Data Binding is a part of all Angular versions starting from AngularJS right through to the latest Angular version.
In Angular, Data Binding means to bind the data (Component’s filed) with the View (HTML Content). That is whenever you want to display dynamic data on a view (HTML) from the component then you need to use the concept Data binding.
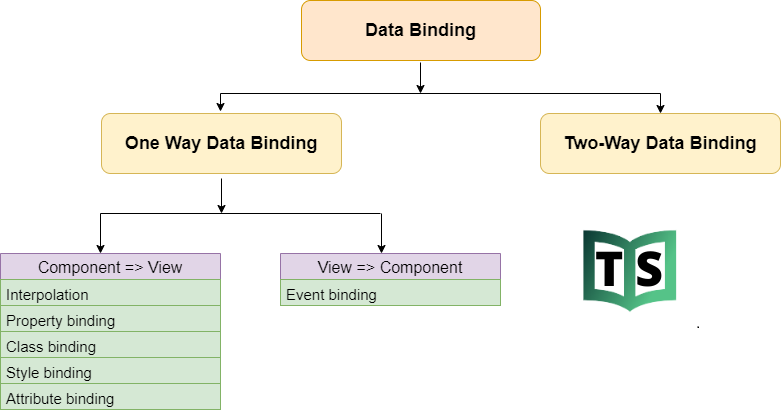
Q 8. Different types of data binding techniques
Angular provides the two types of data binding that is One-way and Two-way Data Binding.
One-way Data Binding: It is a simple type of data binding where you are allowed to manipulate the views through the models. This implies, making changes to the Typescript code will be reflected in the corresponding HTML In one-way data binding, data flows only in one direction i.e from the models to the views. In Angular, One-way data binding is achieved through:
From Component to View.
- Interpolation or String Interpolation
- Property binding
- Class binding
- Style binding
- Attribute binding
From View to Component.
- Event binding

Two-way Binding
Angular allows two-way data binding that will allow your application to share data in two directions i.e. from the components to the templates and vice versa. This makes sure that the models and the views present in your application are always synchronized. Two-way data binding will perform two things i.e. setting of the element property and listening to the element change events. That means change from the view can also change the model and similarly change in the model can also change in the view (From Component to View Template and also From View template to Component).
Q 9. What are the different lifecycle hooks available in angular
A component also goes through many phases after creation until its end. Angular is responsible for maintaining and taking care of all these phases.
In Angular, every component has a lifecycle. Angular creates and renders these components and also destroys them before removing them from the DOM. This is achieved with the help of lifecycle hooks.
- 1. Contructor() - Its called first and always.
- 2. ngOnChanges() - Its call when angular sets/resets or change data-bound input properties.
- 3. ngOnInit() - It called when component get initialized.
- 4. ngDoCheck() - its called when any change detection occurs.
- 5. ngAfterContentInit() - Responds after Angular projects external content into the component's view.
- 6. ngAfterContentChecked() - Respond after Angular checks the content projected into the component.
- 7. ngAfterViewInit() - Respond after Angular initializes the component's views and child views.
- 8. ngAfterViewChecked() - Respond after Angular checks the component's views and child views.
- 9. ngOnDestroy() - Cleanup just before Angular destroys the directive/component.
Q 10. What is module in angular
Angular module is used to group an interrelated set of Angular primitives, including components, directives and pipes that are closely related and meant to be used together.
In Angular, a module is a mechanism to group components, directives, pipes and services that are related, in such a way that can be combined with other modules to create an application.
Angular is a modular framework. Modular development is one of the most important features of software development.
So, in Angular, you would like to create separate physical typescript or JavaScript files that will have self-contained code. Then definitely you would have some kind of reference mechanism by using which the modules can be referred from the places where you want to use these modules.
Every Angular app has at least one module, which is called the root module or app-level module. You bootstrap this app-level module or root module to launch the application.
Q 11. What is directive in angular. How many Types of directives available in angular
The Angular directive helps us to manipulate the DOM. You can change the appearance, behavior, or layout of a DOM element using the Directives. They help you to extend HTML
There are three type of directives in Angular:
- Component Directive: Components are special directives in Angular. They are the directive with a template.
- Structural directives: Structural directives can change the DOM layout by adding and removing DOM elements. All structural Directives are preceded by Asterix symbol. Example: *ngFor, *ngSwitch and *ngIf.
- Attribute directives: An Attribute or style directive can change the appearance or behavior of an element. Example: ngModel, ngClass and ngStyle.
Q 12. What is service in angular
Angular Services perform tasks that are used by multiple components. We are using Services in Angular mainly for reusability. If we need same code in many components then we can create the services.
Services perform tasks could be data and image fetching, network connections, and database management among others. They perform all the operational tasks for the components and avoid rewriting of code. A service can be written once and injected into all the components that use that service.
A service is defined using a @Injectable decorator. A function defined inside a service can be invoked from any component or directive.
Q 13. Difference between Observable and promise
Observable
- Declarative: Computation does not start until subscription so that they can be run whenever you need the result
- Provide multiple values over time
- Subscribe method is used for error handling which makes centralized and predictable error handling
- Provides chaining and subscription to handle complex applications
Promise
- Execute immediately on creation
- Provide only one
- Push errors to the child promises
- Uses only .then() clause
Q 14. What are angular HTTP interceptors
Http Interceptors are part of @angular/common/http, which inspect and transform HTTP requests from your application to the server and vice-versa on HTTP responses. These interceptors can perform a variety of implicit tasks, from authentication to logging.
@Injectable()
export class JWTInterceptor implements HttpInterceptor {
constructor() {}
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
}
}The HTTP Interceptors can be used for different variety of tasks.
- Authentication
- Logging
- Caching
- Fake backend
- URL transformation
- Modifying headers
Q 15. What is an AOT compilation and its advantages?
The Ahead-of-time (AOT) compiler converts the Angular HTML and TypeScript code into JavaScript code during the build phase, i.e., before the browser downloads and runs the code.
The AOT compiler is part of a build process that produces a small, fast, ready-to-run application package, typically for production. It converts your Angular HTML and TypeScript code into efficient JavaScript code during the build phase before the browser downloads and runs that code.
Advantages:
- Faster rendering
- Fewer asynchronous requests
- Smaller Angular framework download size
- Quick detection of template errors
- Better security
Q 16. How to communicate or share the data between two components
Components can communicate with each other in the following 5 ways
- Parent to Child; Pass data from parent to child component using
@Inputdecorators and property binding. - Child to Parent; Using EventEmitter and passing data from child component to parent in the form of events with the help of
@Outputdecorators. - Use Child components methods and properties; The
@ViewChilddecorator can be used to access the child component’s public properties and methods. - One Component to Many or Other non-relational components by using RxJS
BehaviorSubjectandSubjectobservable services. - Browser Session Storage: We can also store data in the browser memory to access data access sessions in the persisted formats using
localStorageandsessionStorage.
Q 17. What are Pipes in Angular?
Pipes are simple functions designed to accept an input value, process, and return as an output, a transformed value in a more technical understanding. Angular supports several built-in pipes. However, you can also create custom pipes that cater to your needs.
- Pipes are defined using the pipe “|” symbol.
- Pipes can be chained with other pipes.
- Pipes can be provided with arguments by using the colon (:) sign.
Q 18. What is String Interpolation in Angular
Angular interpolation is used to display dynamic data on an HTML template (at user end). It facilitates you to make changes on component.ts file and fetch data from there to HTML template (component.html file).
We can display all kinds of properties data into view e.g. string, number, date, arrays, list or map.Interpolation is used for one way data binding. Interpolation moves data in one direction from our components to HTML elements.
If you want to display the read-only data on a view template (i.e. From Component to the View Template), then you can use the one-way data binding technique i.e. the Angular interpolation.
The Interpolation in Angular allows you to place the component property name in the view template, enclosed in double curly braces i.e. {{propertyName}}. So, the Angular Interpolation is a technique that allows the user to bind a value to a UI element.
{{ firstName }}
{{ lastName }}
{{ age }} Q 19. What is lazy loading?
Lazy loading is one of the most useful concepts of Angular Routing. It helps us to download the web pages in chunks instead of downloading everything in a big bundle. It is used for lazy loading by asynchronously loading the feature module for routing whenever required using the property loadChildren. Let’s load both Customer and Order feature modules lazily as below,
Lazy loading dynamically loads the feature modules when there’s a demand. This makes the application faster. It is used for bigger applications where all the modules are not required at the start of the application.
Q 20. What are the key components of Angular
You can enable the in-memory cache in the ConfigureServices method in the Startup class. Angular has the below key components,
- Component: These are the basic building blocks of angular application to control HTML views.
- Modules: An angular module is set of angular basic building blocks like component, directives, services etc. An application is divided into logical pieces and each piece of code is called as “module” which perform a single task.
- Templates: This represent the views of an Angular application.
- Services: It is used to create components which can be shared across the entire application.
- Metadata: This can be used to add more data to an Angular class.
Please check below video version of this tutotial.
