ASP.NET CORE Developer Exception Page
In this tutorial will discuss what is developer exception page and how its useful to the development environment.
What is developer exception page
In ASP.NET Core application simple returns a status code for an exception that is not handled by the application. Let’s switch to the visual studio and understand how to do this with an example.
Lets modify the Configure() method of the startup class and middleware where we throw an exception.
public class Startup
{
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.Run(context => { throw new Exception("GTechFluent:Developer exception page: Error"); });
}
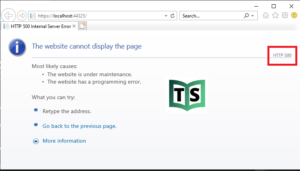
}Once run application you will get below screen it gives you the status code as 500 which means Internal Server Error. But as a developer when you are developing the application, you should have to know the detailed information about the exception on the page so that you can take necessary actions to fix the error.

How to use Developer Exception Page
We configure UseDeveloperExceptionPage extension method middleware into the request pipeline which displays developer friendly exception detail pages. This helps us as developers in tracing errors that occur during the development phase. So lets add developer expectation middleware. Make sure you have added developer exception page as start of the middleware pipeline to catch all the errors.
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
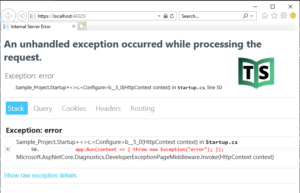
app.Run(context => { throw new Exception("error"); });Once you run application you will get below screen.

Now, we see the developer exception page as expected. If you have any experience with classic asp.net, then you must be very familiar with this page. This is similar to that yellow screen in classic asp.net.
Developer Exception Page contains exception below details
- Stack trace including the file name and line number that caused the exception
- Query String
- Cookies
- HTTP headers
- Routing, So routing tab new introduced in asp.net core 2.2 and above version.
Note: We need to enable the Developer Exception Page middleware only when the application is running in the Development environment. Because you don’t want to share detailed exception information when the application is running in the production environment.
How to Customize the UseDeveloperExceptionPage
Like most other middleware components in ASP.NET Core, we can also customize UseDeveloperExceptionPage middleware. Whenever you want to customize a middleware component, always remember you may have the respective OPTIONS object. So, to customize UseDeveloperExceptionPage middleware.
DeveloperExceptionPageOptions developerExceptionPageOptions = new DeveloperExceptionPageOptions { SourceCodeLineCount = 05 }; app.UseDeveloperExceptionPage(developerExceptionPageOptions);
SourceCodeLineCount property specifies how many lines of code to include before and after the line of code that caused the exception.
You can watch our video version of this tutorial with step by step explanation.
