ASP.NET CORE EndPoint Routing
In this tutorial will discuss new asp.net core endpoint routing feature that has added in ASP.Net core Middleware pipeline from asp. Net core 2.2 and above versions.
Let’s understand the how asp.net core 2.1 and below version routing configure. In Asp.Net Core version 2.1 or below routing is configured using app.UseMvcWithDefaultRoute() or app.UseMvc() middleware. This must be configured at end of requests pipeline.
app.UseMvcWithDefaultRoute();app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=About}/{id?}");
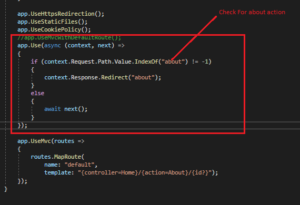
});The problem with is an operation or functionality which is dependent on route URL or route values and that need to be implemented before the execution of route Middleware and can be done by accessing the route path from the current request context instead of route data.

In Above example we have authorization Middleware to check user has access to the about action in this case route data is not available because routes are configure at end of request pipeline.
Asp.Net Core 2.2 and above versions introduce new feature called Endpoint Routing. Endpoint Routing is a system to handle routing across different Middleware systems (e.g. MVC, Razor Pages, Blazor, SignalR and gRPC). To consume Endpoint routing we need to configure two middlewares.
UseRouting
This should be configured before any other middlewares like authentication, authorization or custom middlewares. UseRouting middleware populates the current Httpcontext with route values, controller metadata ( which is not available in the previous version like Asp.net 2.1 or above versions). So any middleware after the UseRouting middleware has the capability to access route values or MVC controller metadata.
The Middleware running after UseRouting can access the endpoint from the HTTP Context and take action. For example, an authorization middleware can query the metadata of the endpoint and apply the correct authorization policy based on that information.
UseEndpoints
The EndpointMiddleware is responsible for execution the Endpoint. We register the it using the UseEndpoints method. It reads the Endpoint, which was selected by the Route Matching middleware and runs the delegate associated with it.
This should be configured at last in the application. UseEndpoints consist of all conventional based URL’s. UseEndpoints is a delegate that executes the route and returns the response.
Let see how we can use end point routing in our custom middleware.

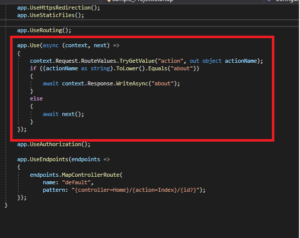
If you see on screen after static files middleware app.UseRouting configured and at the last app.UseEndpoints middleware configured and in between them our custom middleware configured.
On configuring app.UseRouting middleware current HTTP context gets populated with route data which will be accessed in the middleware between the endpoint middlewares.
Now in custom middleware getting action name from request context. So we can identify the route action name and action method very easily from RouteValues. This is only possible because of Endpoint Routing techniques.
You can watch our video version of this tutorial with step by step explanation.
